Branding & Web for Codecool.


Building a Foundation.
The best place to start is at the beginning and with any great brand, it all begins with a well defined strategy. Together with the Codecool team, BM held a Branding Workshop that through a series of exercises allowed us to collaborate with stakeholders to plot out the brand strategy starting with messaging then defining their core customers along with their highest priority goals and fleshed out some key actionable tactics that would bring better customer experiences, increase revenue and build brand equity.


Building the Identity.
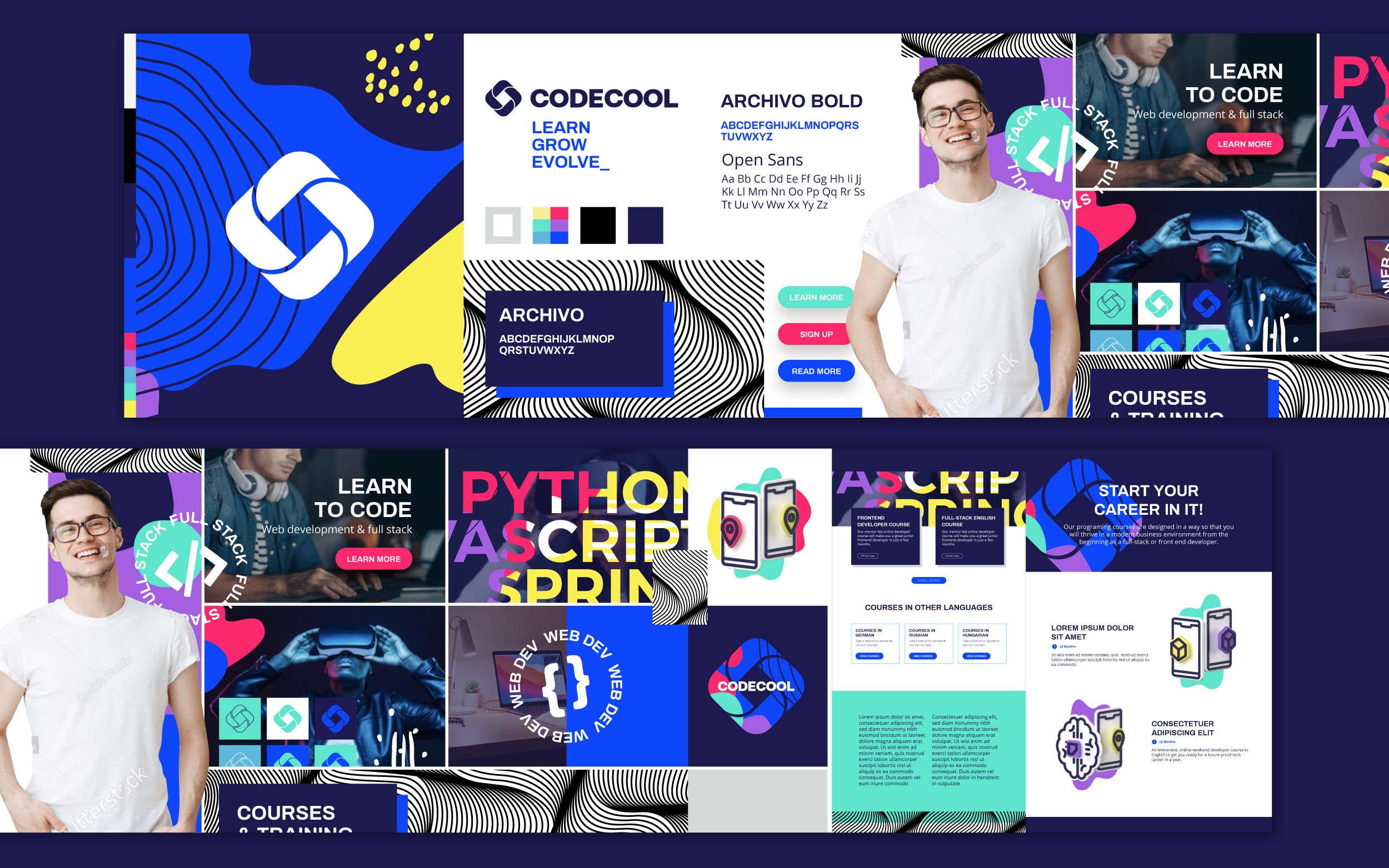
Before diving into redesigning a logo and choosing a brand look and feel, first we do our research. It’s important to understand trends and what your customers are doing online and offline. From this we create a high fidelity research-based composition called a stylescape. Using this method, we design and present three visual directions for the brand using photos, fonts, shapes, colours and other design elements. Through analysis and a series of reviews the design team along with the Codecool team worked together to evolve and develop these preliminary designs into a final stylescape which would be used as a guide and reference point for creating the Codecool brand assets.


Building the Website.
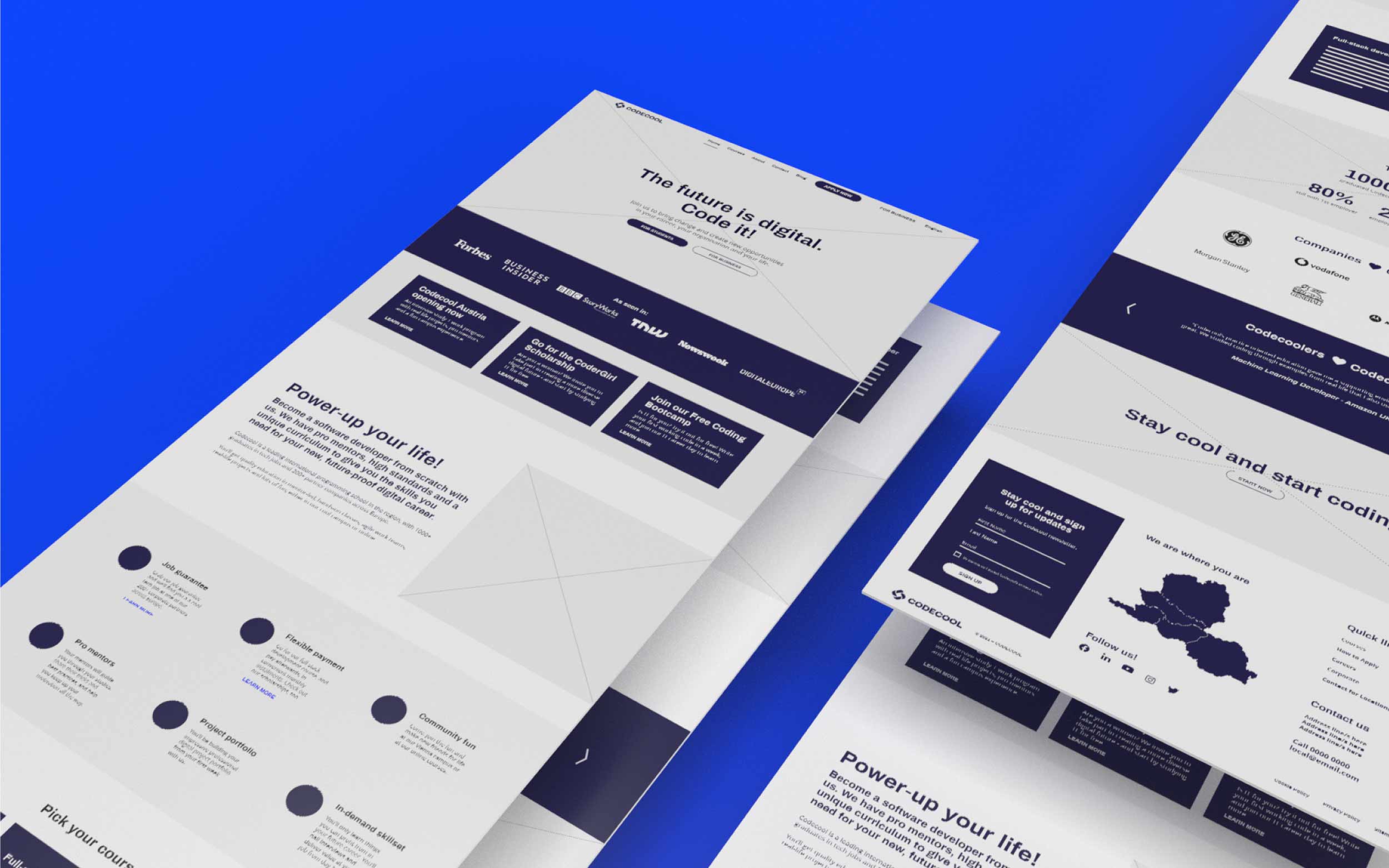
With the brand system defined and a messaging structure mapped out, we laid out the site map to plan the user journey and sketched out an initial draft for content placement. The next step was to layout the content using wireframes. This is a great way to see how the final user experience will look without committing too much to detail and design. After a few reviews together with the Codecool team we finalised the layout and we’re ready to move onto the design.


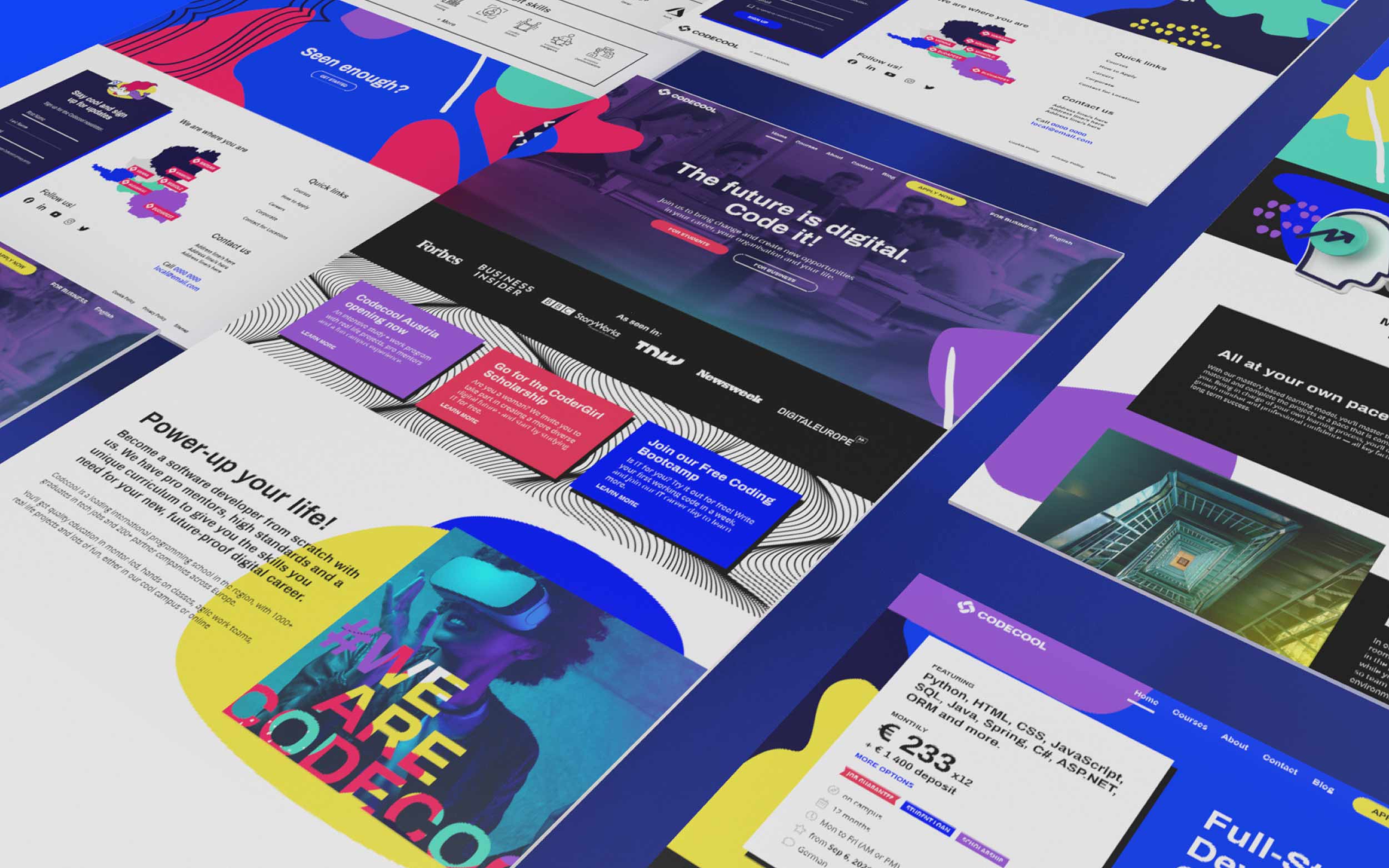
Designing the Interface.
Designing a user interface began with determining the main navigation elements (i.e.: buttons, calls to action and the main menu). Once these were done and out of the way, we began work on the digital assets such as icon sets, banner structures, image formats, tables, animated flourishes and more. The digital assets are what really bring life and uniqueness to a web experience and well designed assets can make the difference between a confusing user experience and an engaging one.


Prototyping.
Prototyping allows clients to see how the final user experience will look and work before moving onto development. Here we get a feel for the navigation, the final layout and we’re able do some quality assurance to make sure everything functions as planned. The prototype was setup in Adobe XD which allows all stakeholders to test, review and comment on pages or specific items from the comfort of their own browser.
On to Development.
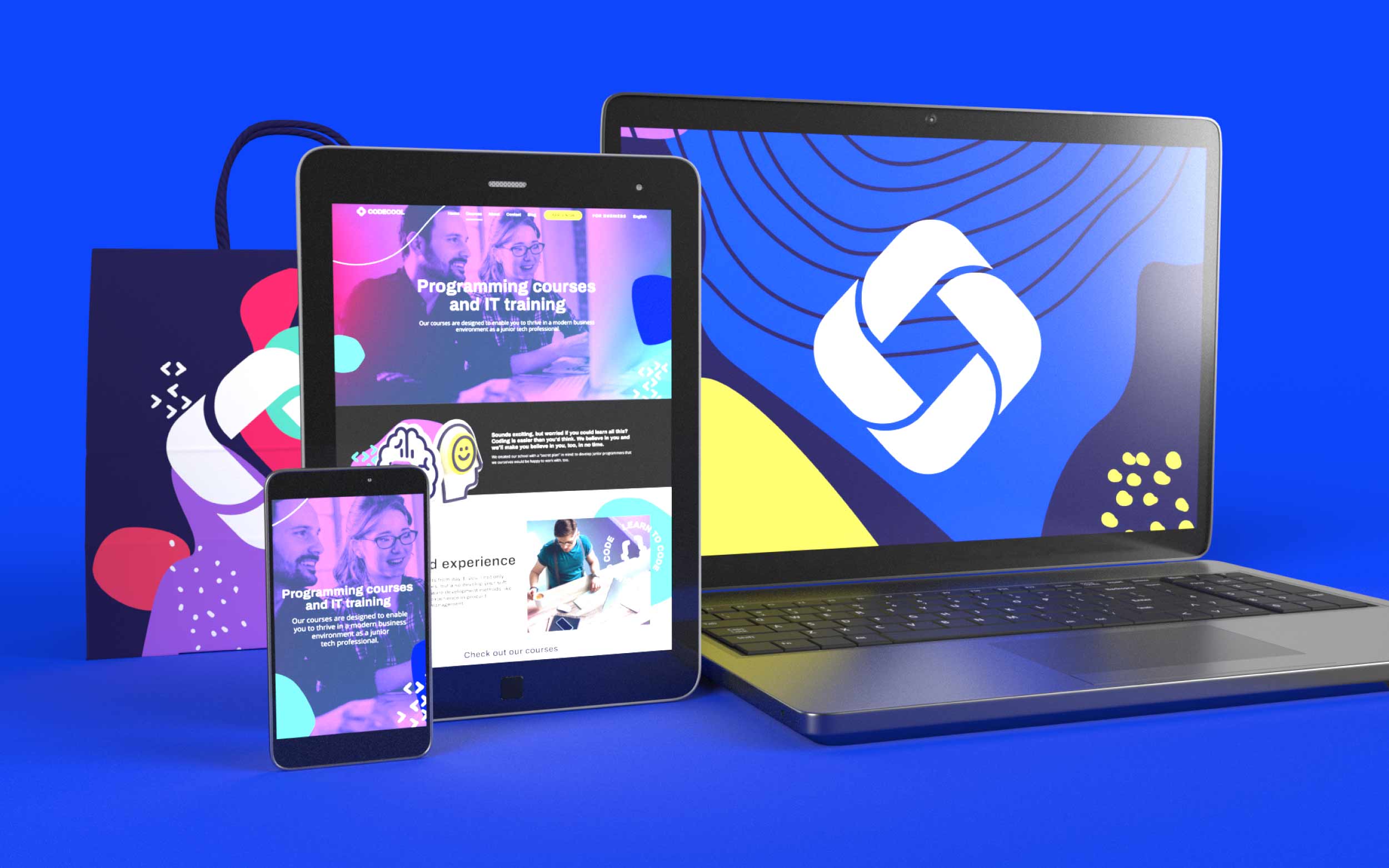
The process had paid off and with everything in place, the only thing left to do was begin development. We custom build our web experiences using the WordPress framework because of its wide use and massively crowd-tested model. A few final touches are added in the development phase like hover effects, animated micro-interactions and flourishes to further elevate the user experience. Final testing is done, some reviews and the website is ready to go live!
With the key components in place to bring an impactful experience to their customers and users, Codecool launched their all-new brand and website in September 2021 and has unstoppable plans to grow in 2022. BM is working closely together with them to continue their journey and deliver everything they can to help them achieve their business goals.